Update:ShowcaseSite
Created by: florimondmanca
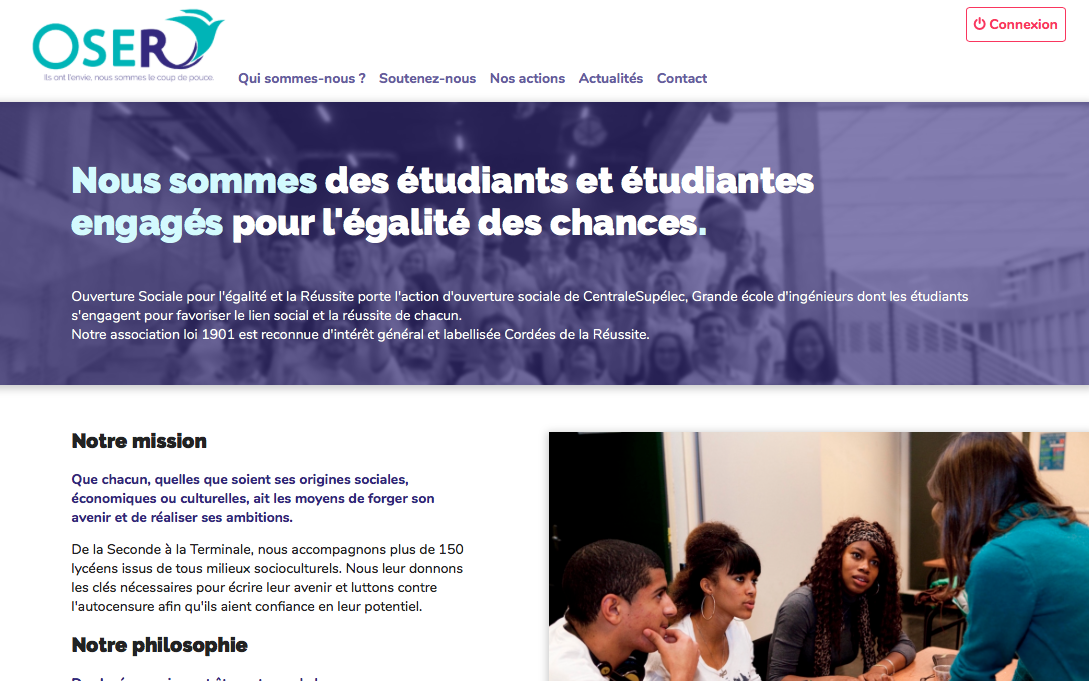
Suite de l'implémentation du site vitrine
Le site vitrine est défini comme un NgModule showcase-site à part et avec son propre routeur (qui s'intègre au routeur global).
Pour l'instant, la route de base du site vitrine est /showcase, donc il est accessible à localhost:4200/showcase.
Ce qui a été fait
Amélioration de la responsiveness
- Section "Ensemble, osons agir" de la page d'accueil
- Sur les autres nouvelles pages
Ajout du support pour SASS
Depuis la PR précédente (#2), $ ng generate component ... génère des feuilles de style .scss. Le SCSS est 100% rétro-compatible avec CSS mais ajoute des notions comme l'héritage ou les variables qui simplifient le développement.
Ajout page de dons avec formulaire HelloAsso
A priori complètement terminé.
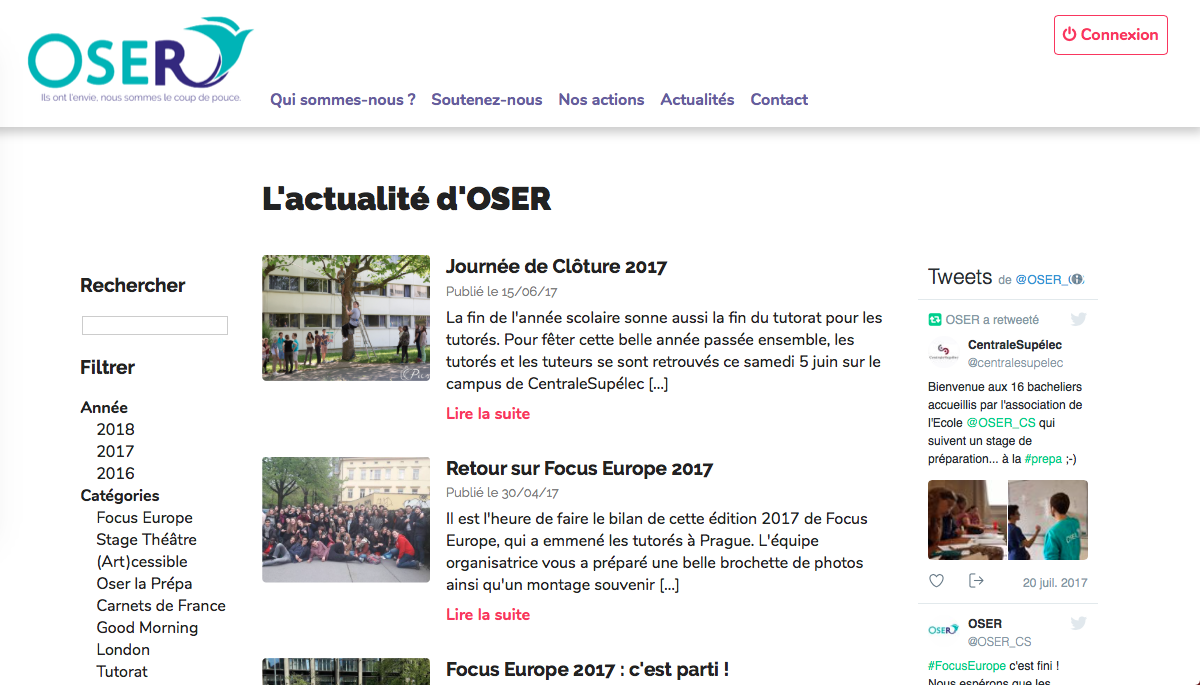
Ajout page d'actualités
Restera à faire (hors liaison avec le backend, pour l'instant toutes les données sont fictives) :
- Implémentation de la recherche dans les news
- Implémentation du filtrage de news
Ajout page contact
A priori complètement terminé.
Ajout page "Qui sommes-nous ?"
A priori complètement terminé.
Les chiffres-clés ne sont pas exactement comme sur la maquette mais les ≠ couleurs sont difficiles à implémenter et n'apportent pas grand chose…
News
Il y a des actus sur la page d'accueil et sur la page actualités => classe News réutilisée pour les 2 cas. Pour l'instant on a une liste de news factice (fichier mock-news.ts), mais il faudra dans le futur implémenter un NewsService pour les récupérer de la BDD.
Problèmes connus
- Le feed Twitter ne s'affiche que quand on recharge la page "Actualités", pas quand on vient d'une autre page. C'est sûrement lié au chargement du script (cf
index.html) mais je n'ai pas cherché + loin.
Prochaines étapes
- Ajouter page "Nos actions"